Challenge et objectif
Support-Flow avait l’ambition de devenir la référence en externalisation du support client pour les startups et entreprises SaaS en hypercroissance. Mais leur branding ne reflétait pas cette ambition, et leur site web ne convertissait pas suffisamment.C’était donc le moment parfait pour opérer un rebranding complet !Refondre l’identité de Support-Flow, c’était une chose. Mais pour réellement leur permettre d’atteindre leur ambition de leader, nous avons aussi repensé chaque détail technique : du design au copywriting, en passant par l’optimisation SEO et l’intégration Webflow.
🔍 Allez, on vous découpe le projet en détail !
1.Copywriting : clarifier et convaincre
L’un des gros problèmes du site précédent était un manque de clarté dans le message. Nous avons donc restructuré le copywriting en mettant l’accent sur :
✅ Une proposition de valeur percutante dès le H1
✅ Un langage orienté bénéfices, montrant clairement l’impact de Support-Flow sur le business des clients
✅ Des Call-to-Action bien placés pour inciter à la prise de contact
🎯 Objectif : que chaque visiteur comprenne immédiatement pourquoi Support-Flow est LA solution idéale pour externaliser son service client.

2.Branding : Créer une identité forte et qui reflète leur ambition
Une marque forte = une entreprise qui marque les esprits. Nous avons donc travaillé sur :
✅ Une nouvelle palette de couleurs plus premium, inspirant confiance et professionnalisme
✅ Un logo et des visuels modernisés, pour une image plus impactante
✅ Une cohérence graphique sur tout le site, avec des animations et micro-interactions fluides
✅ Une tonalité de marque claire, pour renforcer leur crédibilitéRésultat ? Un branding plus haut de gamme, en adéquation avec leur positionnement premium.

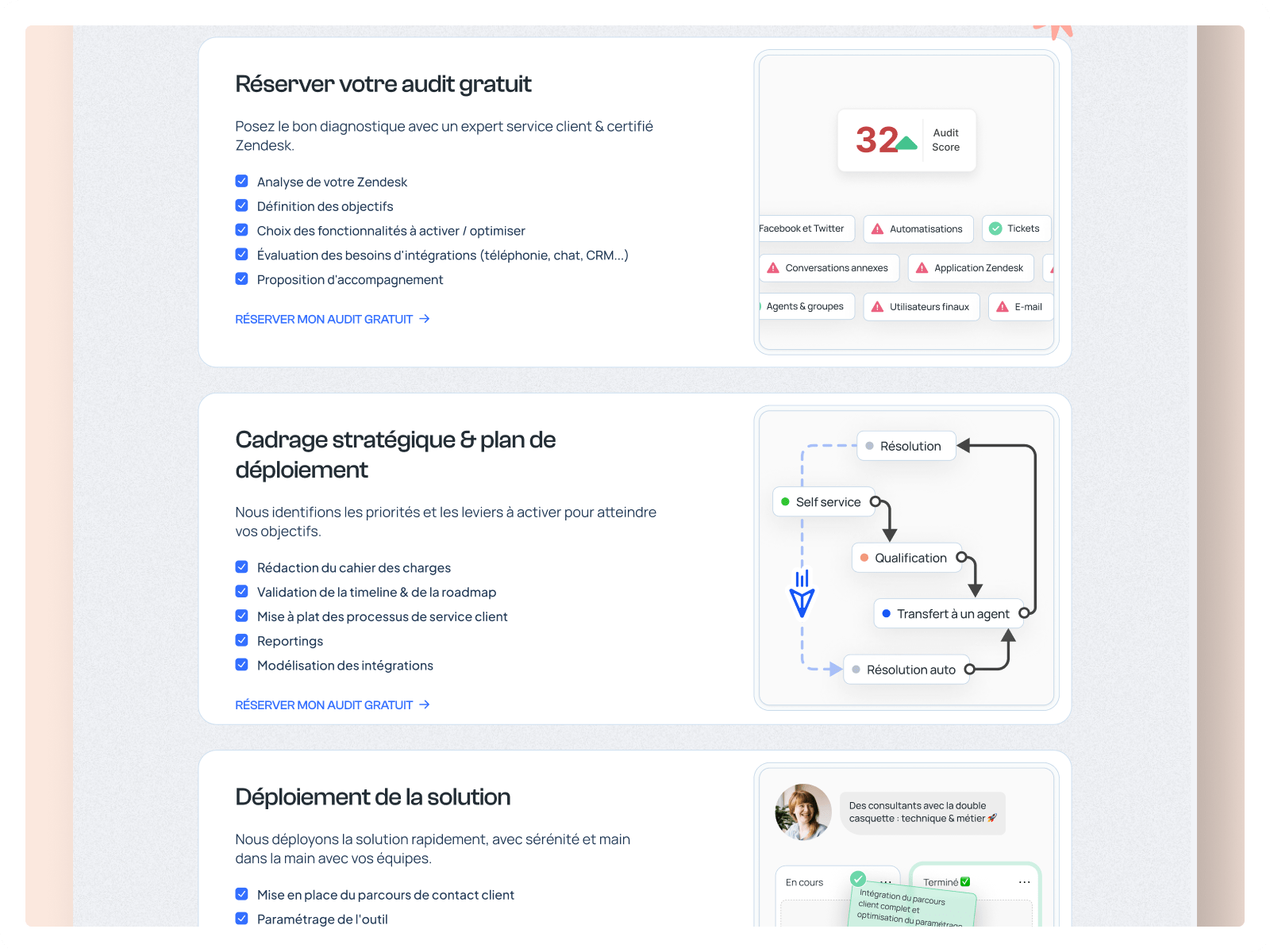
4.Création des maquettes sur Figma : pensées pour captiver
la phase de création des maquettes sur Figma a été essentielle pour concevoir une interface utilisateur à la fois intuitive et engageante. L'objectif principal était de refléter l'expertise de Support Flow en matière d'optimisation de services clients via Zendesk, tout en offrant une expérience utilisateur fluide et moderne.
✅ Analyse des besoins et inspiration
✅ Conception centrée sur l'utilisateur
✅ Éléments visuels et identité de marque
✅ Prototypage interactif
Une étape clé pour concevoir une plateforme captivante et fonctionnelle, alignée sur les objectifs de l'entreprise et les besoins des utilisateurs finaux.

5.Développement Webflow (Client-First) : Un site évolutif et performant
Nous avons développé le site sous Webflow en suivant la méthodologie Client-First, qui permet :
✅ Une structure claire et modulaire, facile à faire évoluer
✅ Une optimisation des performances (vitesse de chargement, compatibilité mobile)
✅ Une interface intuitive, facilement gérable par l’équipe Support-Flow
✅ Une gestion de contenu dynamique avec Webflow CMS, permettant de publier du contenu sans toucher au code
🔍 Pourquoi Webflow ?
• 100% personnalisable
• Plus rapide et plus flexible que WordPress
• Pas besoin de développeurs pour gérer le site au quotidien

6. SEO et optimisation : pensée pour performer
Dès la phase de conception, le site de Support Flow a été pensé non seulement pour séduire visuellement, mais aussi pour performer sur Google. L’objectif : permettre à l’entreprise d’être trouvée par les bonnes personnes au bon moment, sans dépendre uniquement de la prospection ou de la publicité.
✅ Une structure optimisée pour le référencement (La hiérarchie des titres (H1, H2, H3…) a été construite pour être claire, logique et SEO-friendly.)
✅ Du contenu pensé pour l’utilisateur ET Google
✅ Performances techniques au rendez-vous (vitesse de chargement, lazy load, balises ALT, etc.)
✅ Responsive & UX mobile
Prêt pour la suite : SEO local, backlinks et blog
La structure mise en place permet à Support Flow d’envisager des stratégies SEO complémentaires, comme l'ajout futur d’un blog ou d’une page dédiée aux cas clients, pour renforcer le maillage interne et améliorer la visibilité sur des requêtes longue traîne.

Résultats




Conclusion
Grâce à ce rebranding complet et cette refonte Webflow optimisée, Support-Flow.fr est désormais prêt à accélérer sa croissance et à s’imposer comme leader.
✅ Un branding premium qui inspire confiance
✅ Un site Webflow performant et optimisé pour la conversion
✅ Un SEO renforcé pour attirer plus de prospects
✅ Une autonomie totale pour gérer le site en interne







